TAB 2021 겨울방학 학회활동 [슬기로운 코딩생활]
3주차 TIL입니다.
작성자 : 38기_서다원
ref : [파이썬 웹프로그래밍 실전편(저자:김석훈)]
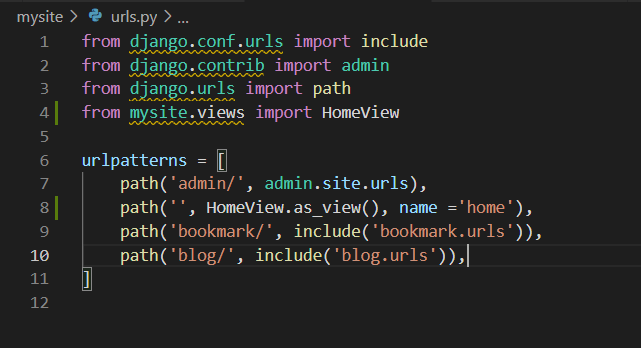
4.2.3 URLconf 코딩
부트스트랩은 UI 화면 디자인에 필요한 css와 js를 미리 만들어서 제공해주는 라이브러리이다.
여기서 제공하는 요소를 가져다가 쓰거나 직접 수정해서 나름 고급스러운(?) 웹 페이지를 만들 수 있다.

HomeView 뷰클래스를 만들어주고
URL 패턴명은 home 이라고 지정했다.
4.2.4 뷰 코딩

TemplateView 를 사용할 때에는 template_name을 오버라이딩으로 지정해줘야 한다.
4.2.5 템플릿 코딩

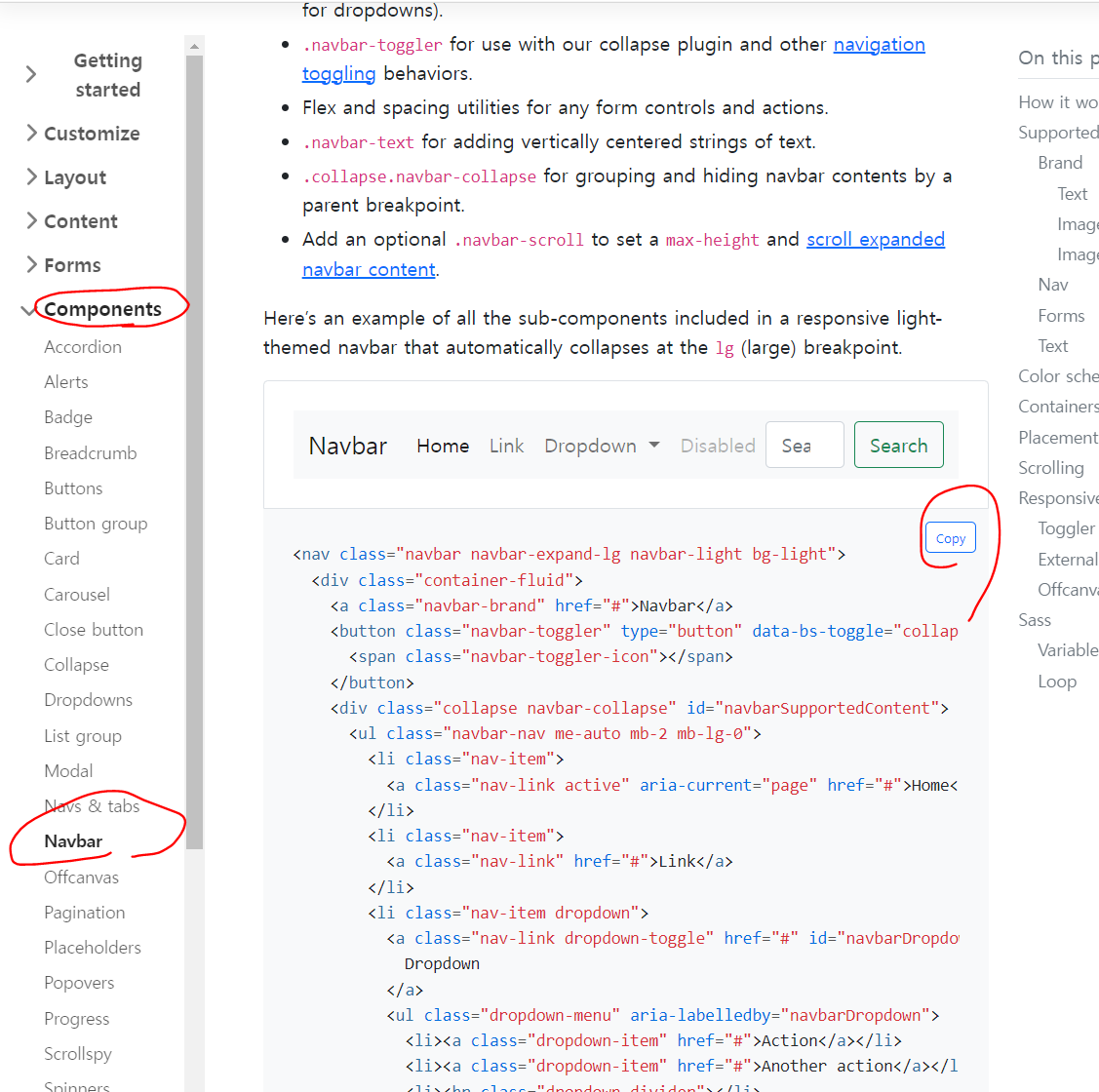
bootstrap 에서 navbar 중 첫번째에 있는걸 사용하려고 한다.
이런 부트스트랩 화면요소를 사용하려면 부트스트랩 라이브러리를 프로젝트에 설치하거나 CDN(Contents Delivery Network) 링크를 소스에 추가해야함.
CDN 링크를 추가해보자.

css 관련은 이렇게 위에 추가해주었고
js는 제일 아래 추가해줬다.


아래는 추가해주고나서 확인한 모습.

4.2.6 base.html 상속
장고의 상속기능을 적용해서 base.html과 home.html 두개의 파일로 나눠보려고 한다.
모든 페이지에 메인메뉴가 공통으로 들어가는데 이걸 base.html파일에 코딩하기 위함(재활용)

base.html 파일이다.
다른 파일에서 상속받아 작성할때에
저기 {%block%} 들은 하위 페이지마다 다른 내용으로 정의할 수 있도록하였다.
4.2.7 home.html 상속
위에서 처럼 작성하면 base.html 에 공통되는 부분이 있으니 home.html 이 좀더 간단하게 나타날 수 있겠다.

4.2.8 base.html 수정
아까 작성한 base.html 은 부트스트랩 샘플 코드였으니까 내 프로젝트에 맞게 수정하려고한다.

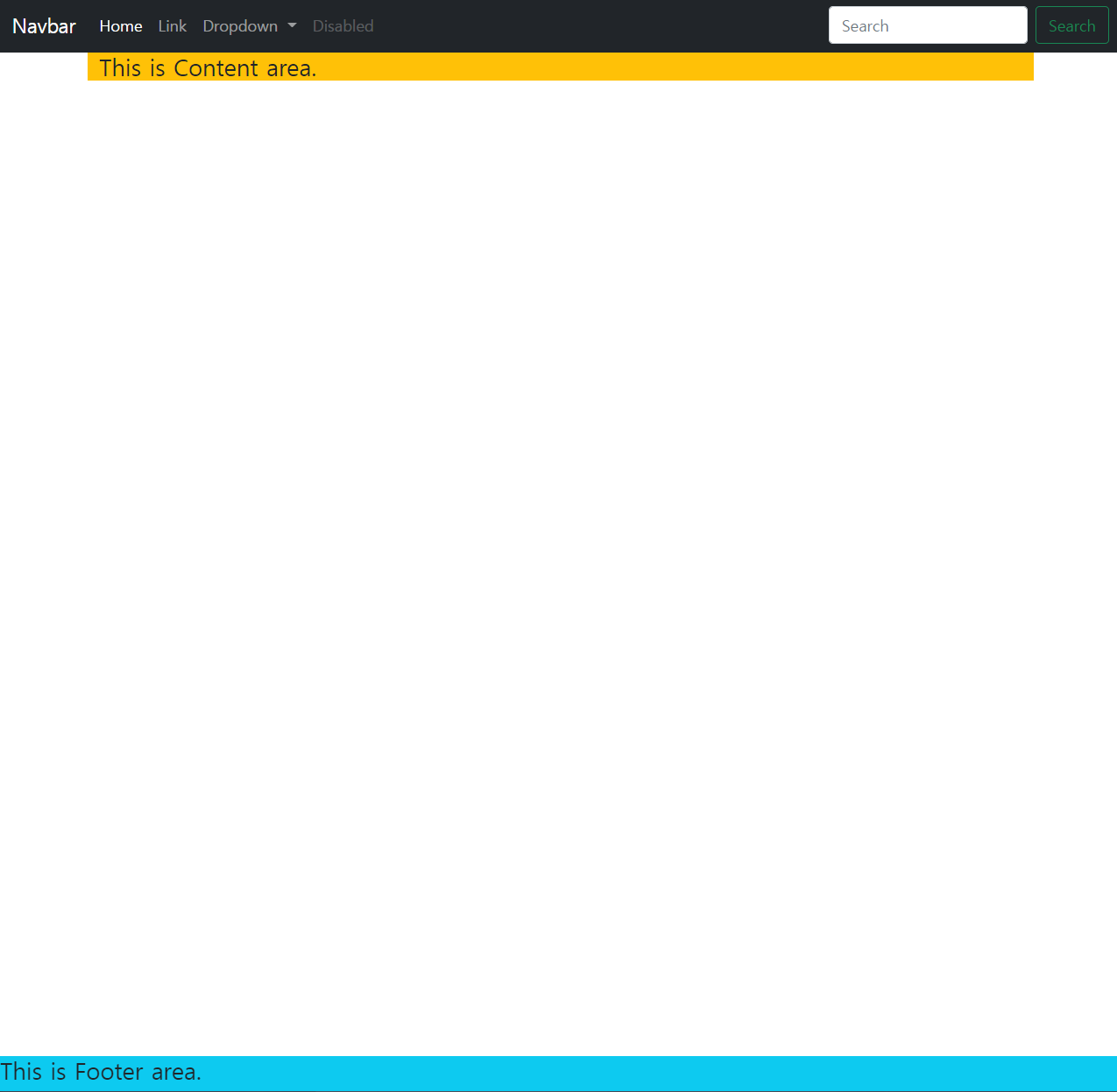
base.html에서 윤곽을 잡았으니까 home.html 의 내용을 넣어보려고한다.

content 를 많이 채워넣지는 않았지만 일단 구조상 원하는대로 구현되었다.

장고 프레임워크는 서버 사이드 프레임워크(요즘은 백엔드라고 하는...)이라서
프론트에서 신경을 줄이기위해 부트스트랩을 가져다 써보았다.
이전에 만들었던 북마크와 블로그 앱도 base.html 파일을 상속받게 해서 디자인하는 방향으로 수정해야겠다.
html 때문에 시간을 많이 잡아먹는 것 같아서(내가 공부하려는 것과는 조금 방향이 다른..) 학습을 어떻게 하는게 효율적일지 고민을 해봐야할 것 같다.
'21 - 2학기 > 슬기로운 코딩생활' 카테고리의 다른 글
| [TIL] 유니티2d로 게임 개발 3주차 (0) | 2022.01.19 |
|---|---|
| [TIL] CNN Applications (0) | 2022.01.19 |
| [TIL]2주차 크롤링과 봇 개발 (0) | 2022.01.12 |
| [TIL] .Net 설치 및 기존 프로그램 연동 (0) | 2022.01.12 |
| [TIL]2주차 바닐라JS(2) (0) | 2022.01.12 |


